How I'm building a website 10x faster with AI
The Webflow + Relume combo
Welcome back to Year 2049, your source of practical insights, case studies, and resources to help you embrace and harness the power of AI in your life, work, and business.
A new home for Year 2049
I've been busy working on a new website for Year 2049 for the past few weeks (which is why I haven’t had time to write this newsletter).
I've been writing Year 2049 on Substack for almost three years, and it's time to take it to the next level. I've always wanted more flexibility in customizing the design and experience because there’s more I’d like to do when providing practical knowledge about AI.
I've been delaying this for six months because I told myself I never had the time to build an entire website. But with some dedication and the help of a new AI tool I discovered, it was a breeze (and lots of fun to build).
Building a website usually takes a ton of time, even if you use website builders like Squarespace or Webflow. Their component library is limited, and you spend so much time customizing and styling basic things. You also have to make sure everything is responsive and shows up properly on a smartphone.
Don’t get me wrong, I love Webflow and I’ve used it to build my personal website. But I remember my frustrations when building every component.
Relume is Webflow’s Jarvis
Recently, I discovered an app called Relume. It’s been around for a few years and is essentially a massive component library built specifically for Webflow. They have hundreds of components for navigation bars, sections, blogs, FAQs, forms, and so much more.
They’ve created every variation of every component you might need when building a website.
They’ve recently added new AI features that have made the website-building process in Webflow so much easier. It’s one of the things that made me go: “Wow, is it really that easy?”.
How I built Year 2049’s website
I’ll cover what I did at a high level, but I’m thinking of doing a detailed YouTube tutorial of the entire end-to-end process. Answer the poll at the end of this email if you’re interested!
It all starts with Relume’s Site Builder.
Generate a sitemap
The Site Builder asks you to write a high-level prompt of what your website is about.
This generates a detailed sitemap for your website, with each page having a suggested structure and sections that can be easily edited, rearranged, or deleted.
Generate wireframes
The sitemap automatically generates a wireframe for every screen on the website.
Any changes to the sitemap sync automatically with the wireframe page, and vice versa. I was regularly moving back and forth between the “Sitemap” and “Wireframes” tabs as I was evaluating and tweaking my designs.
You can easily browse and swap out individual components if you don’t like the design or layout of the component that Relume selected. For example, you can swap the navigation bar with any of the 20+ variations they created.
It also generates text within the wireframes based on your prompt instead of using Lorem Ipsum or other placeholder text. The writing wasn’t the best and was sometimes too wordy, so I rewrote everything to suit my needs. But it served as a useful placeholder before my final rewrite.
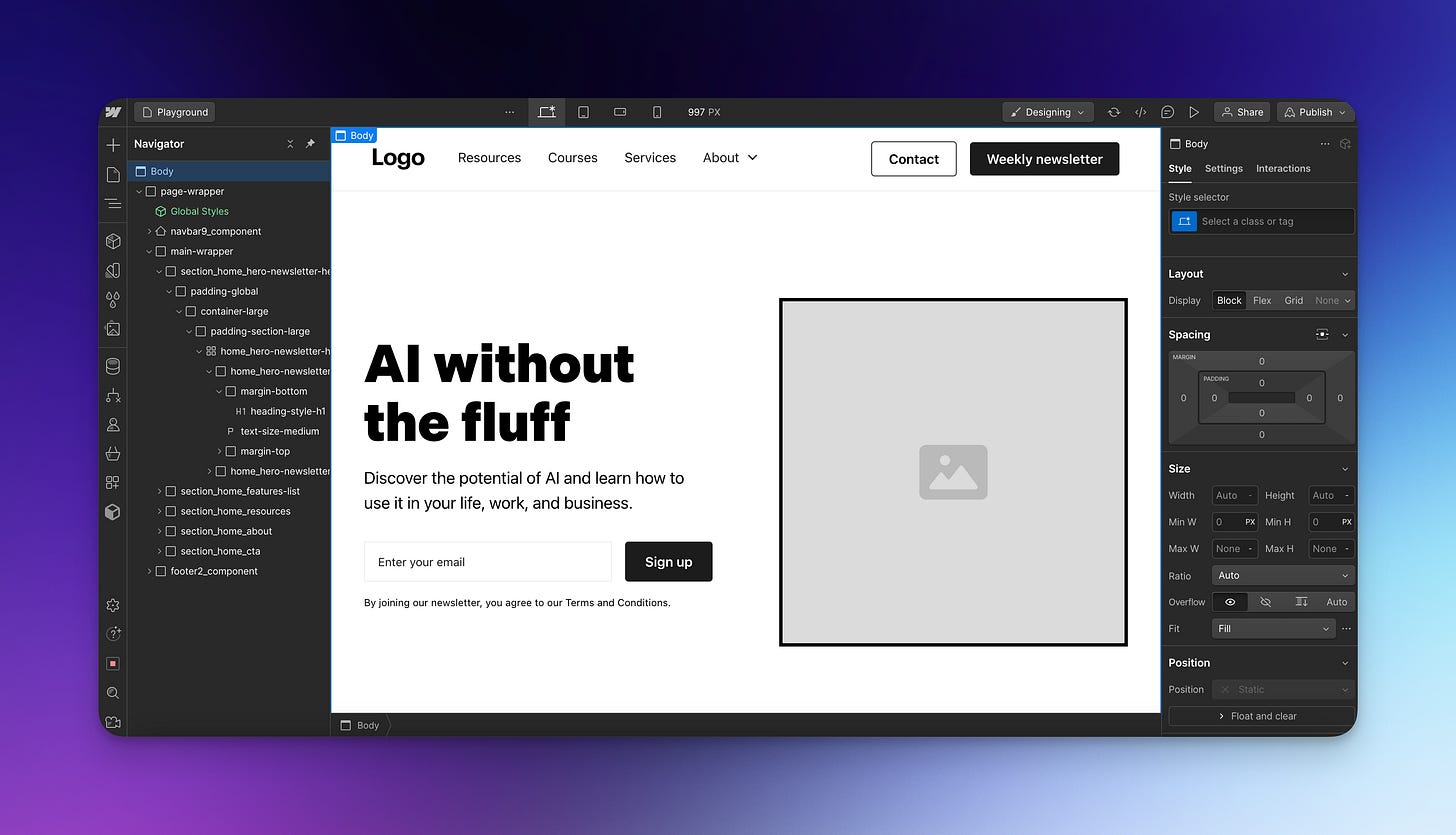
Import into Webflow
You can design the layouts of all your website’s pages in Relume. Then you can import them directly into your Webflow project in a single click. You need to use the Relume Site Builder Import app on your Webflow project to connect both accounts.
You can import entire pages or individual components with a single click, and voilà.
In the end, all that's left to do is:
Write all the content for the website
Customize the branding and visuals, like your colours, fonts, and images
Final thoughts
I've built websites in Webflow without Relume, and I can confidently say that this new workflow has saved me dozens of hours of frustrating work. You can probably have a robust site up and running within a weekend.
What I loved the most was that I felt in total control even when using AI to generate the sitemap and wireframes. I could take Relume’s suggestions as-is, but I could also edit, change, and delete anything I wanted.
Don’t expect to get a perfect website in one click. But it will get you halfway there in no time. Even when using Relume, I scrutinized every single section and made edits that aligned with my goals for the website, as we should be doing when using any AI tool.
AI-augmented processes like this are what I always preach about. I knew exactly what I wanted to build, but it used to take me so long to do the actual work. Relume is an excellent example of this being applied to the website-building process.
I'm excited that my website’s MVP is up and running, but the work isn’t done yet. I'm still manually importing older content from Substack, labelling/categorizing things, making it look nicer, and I'm also working on realizing the bigger vision behind Year 2049. You might’ve gotten that hint from the empty “Courses” and “Services” pages on the site…
In the meantime, head to the new Year 2049 website and let me know what you think.
And if you’re building a website, I highly recommend the Webflow + Relume combo. Webflow has a bit of a learning curve, but it’s totally worth it (and they have great tutorials). Relume is easy to use and they also have some tutorials to get you up and running.
Would you like a full YouTube tutorial on how to build a website with AI?
🔮 The future is too exciting to keep to yourself
Share this post in your group chats with friends, family, and coworkers.
If a friend sent this to you, subscribe for free to receive practical insights, case studies, and resources to help you understand and embrace AI in your life and work.
How would you rate this week's edition?










Thanks for sharing your insights. Relume looks like it might be useful to quickly explore and test assumptions at the wireframe stage of a big build.